Make It Ugly, for Clients
It’s important to focus the conversation
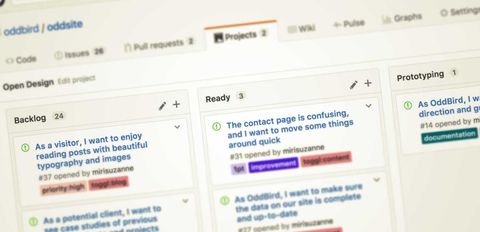
Beautiful design mockups can be distracting, giving a false sense of what is complete and what still needs to be done. At OddBird, we find it helpful to remove any ‘premature sheen’ before sharing mockups with clients.