Responsive and Fluid Typography with Baseline CSS Features
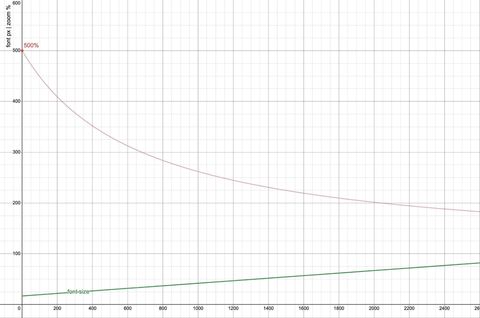
As designers, it makes sense to think about what space is available in the browser, and adjust your typography accordingly. It’s also important to remember that different users will have different font-size needs – and the more a font size is responsive to the viewport, the less responsive it will…