Updates to Popover and CSS Anchor Positioning Polyfills
hint popovers, position-area and more
We have been busy updating the Popover and CSS Anchor Positioning Polyfills, but there is still more we can do with your help.
Popover, CSS Anchor Positioning, Cascade Layers
Along with our work for the W3C developing specifications for the CSS language, OddBird has started and maintains a number of powerful polyfills for new web platform features including the Popover attribute, CSS Anchor Positioning, and Cascade Layers.

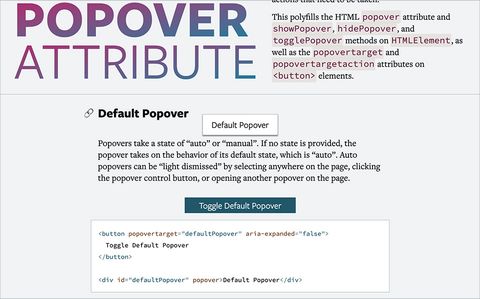
OddBird’s Popover Attribute Polyfill – built in collaboration with Keith Cirkel and used in production by GitHub – lets developers preview the upcoming mechanism for displaying popover content on top of other page content, drawing the user’s attention to specific important information or actions that need to be taken.
This polyfills the HTML popover attribute
and showPopover/hidePopover/togglePopover methods
onto HTMLElement, as well as the popovertarget
and popovertargetaction attributes on <button> elements.

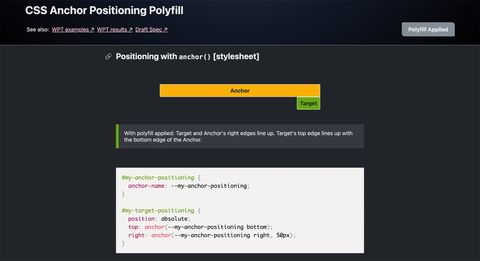
The CSS anchor positioning specification defines anchor positioning, “where a positioned element can size and position itself relative to one or more ‘anchor elements’ elsewhere on the page.” This CSS Anchor Positioning Polyfill supports and is based on this specification.
The proposed anchor() and anchor-size() functions
add flexibility to how absolutely positioned elements
can be placed within a layout.
Instead of being sized and positioned
based solely on the position of their containing block,
the proposed new functions allow absolutely positioned elements
to be placed relative to one or more
author-defined anchor elements.

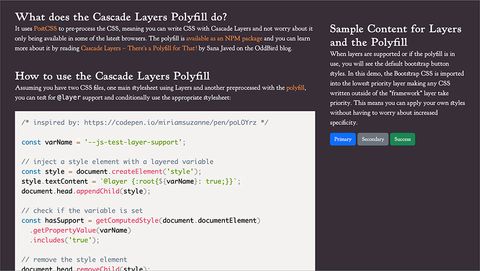
PostCSS Cascade Layers lets you use @layer
following the Cascade Layers Specification.
For more information on layers,
check out A Complete Guide to CSS Cascade Layers
by Miriam Suzanne.
A huge thank you to the individuals and organizations sponsoring OddBird’s open source work!
We love contributing back to the languages & tools that developers rely on, from CSS & Sass to browser polyfills and Python. Help us keep that work sustainable and focused on developer needs!


hint popovers, position-area and more
We have been busy updating the Popover and CSS Anchor Positioning Polyfills, but there is still more we can do with your help.

New layouts will be possible
The more I play with it, the more convinced I am that anchor positioning is going to unlock some surprising new layouts.

Performance, scope, and fallbacks for the anchor positioning polyfill
Our sponsors are supporting the continued development of the CSS Anchor Positioning Polyfill. Here’s a summary of the latest updates.

Catching up to the spec
Our sponsors are supporting the continued development of the CSS Anchor Positioning Polyfill. Here’s a summary of the latest updates.

What is Anchor Positioning? Why is it exciting? What can you use it for? How does the polyfill work? Join James Stuckey Weber and Miriam Suzanne as they talk through these questions and answer yours in our monthly live stream.

Learn how to leverage Web Platform Tests to ensure your polyfills are implementing upcoming browser features correctly, including how to generate a comprehensive report of failing/passing tests on each change.

Cascade layers are an exciting new addition to the CSS specification. A newly released polyfill now provides even greater browser support for the feature.