Make the Web a More Colorful Place!
A guide to using new color spaces & formats with OddContrast
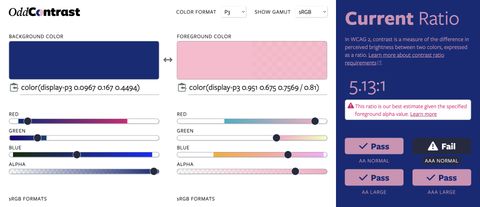
OddBird’s color tool not only checks contrast ratios, but supports the new CSS color formats and spaces.

The web is littered with grid systems and ‘frameworks’ that force your code & design into narrowly defined patterns. Even the most semantic of us have had to push specialized techniques in order to create a usable syntax.
But Sass has come a long way, and I’m convinced that it’s time for something new.
What if you had a layout system that bends completely to the needs of your site? What if you could use one unified syntax for handling responsive layouts of any kind? What if you had a modular system that let you mix-and-match to customize for every site, and change your output with simple extensions?
The web is littered with grid systems and ‘frameworks’ that force your code & design into narrowly defined patterns. Even the most semantic of us have had to push specialized techniques in order to create a usable syntax.
But Sass has come a long way, and I’m convinced that it’s time for something new.
What if you had a layout system that bends completely to the needs of your site? What if you could use one unified syntax for handling responsive layouts of any kind? What if you had a modular system that let you mix-and-match to customize for every site, and change your output with simple extensions?
I’m excited to announce Susy Next, a joint project from the creators of Singularity, Salsa, Breakpoint, and Susy. We’ll be working together to design and build a unified layout system under the Susy name.
Please welcome the Susy Next team:
All of us are passionate designer/developers, with a love for Sass & CSS. We’re excited to build a layout syntax that spans existing frameworks, techniques, and systems. We hope you’ll get involved, and help make it a community project. Stay tuned!

A guide to using new color spaces & formats with OddContrast
OddBird’s color tool not only checks contrast ratios, but supports the new CSS color formats and spaces.

hint popovers, position-area and more
We have been busy updating the Popover and CSS Anchor Positioning Polyfills, but there is still more we can do with your help.

Display color gamut ranges and more
OddContrast, OddBird’s color format converter and contrast checker, gets new features – including the ability to swap background and foreground colors, and display color gamut ranges on the color sliders. Contrast ratios now incorporate foreground color alpha values.