Make the Web a More Colorful Place!
A guide to using new color spaces & formats with OddContrast
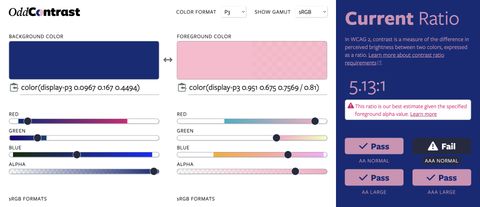
OddBird’s color tool not only checks contrast ratios, but supports the new CSS color formats and spaces.

Ongoing education in our industry is a must. Attending conferences is a great way to learn and network with other industry professionals. Unfortunately, not everyone is able to attend conferences, but have no fear! Many of the best conferences post videos online, giving our community an easy way to learn on our own time from anywhere in the world. Our first video in this series is a talk by Sarah Parmenter titled “Designing Using Data” given at An Event Apart Orlando.
In her presentation, Sarah Parmenter walks us through a journey of using research throughout the design process to make informed decisions. While she is known for her work in user interface design, she goes beyond designing screens and showcases how she created a successful (non-web design) business by focusing on every detail of a customer’s experience.
I’ve personally struggled with accepting data from tools like analytics and a/b testing at face value. While the raw data is reliable, the human interpretation and organization of that data to provide meaningful insight is where my hesitation begins. I’ve seen experts rely far too heavily on data without considering the context of their visitor’s situation, emotional state and more. Sarah’s talk showcases how you can use both research and experience to create the best results.
How do you use research to help you make design decisions? Let us know by sending us a message via Twitter.

A guide to using new color spaces & formats with OddContrast
OddBird’s color tool not only checks contrast ratios, but supports the new CSS color formats and spaces.

hint popovers, position-area and more
We have been busy updating the Popover and CSS Anchor Positioning Polyfills, but there is still more we can do with your help.

Display color gamut ranges and more
OddContrast, OddBird’s color format converter and contrast checker, gets new features – including the ability to swap background and foreground colors, and display color gamut ranges on the color sliders. Contrast ratios now incorporate foreground color alpha values.