
OddContrast
OddContrast is a color format converter, featuring newer color formats like Oklch, Oklab, and the Display P3 color space. It’s also a color contrast checker to help designers meet WCAG 2 accessibility standards.
Support for Newer Color Formats and Spaces
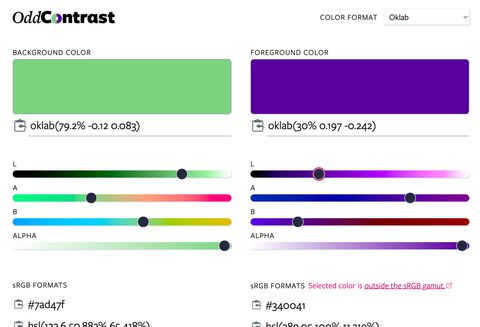
Copy permalink to “Support for Newer Color Formats and Spaces”In additional to Oklch, Oklab, and P3, OddContrast also includes hex, HSL, Lab, LCH, and sRGB. Enter a color from the available color formats and convert it to any other supported format. OddContrast provides an alert if the color you entered is out of gamut for a given color space. Adjust the sliders until your desired color is back in gamut.

Contrast Checker for Accessibility
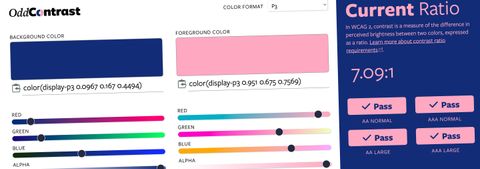
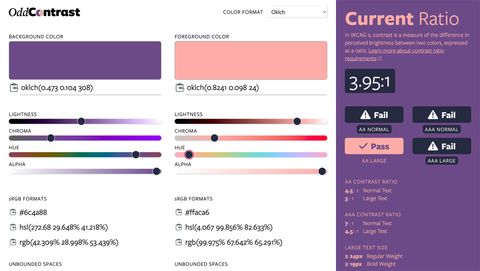
Copy permalink to “Contrast Checker for Accessibility”OddContrast checks the contrast ratio between two colors and displays pass or fail information based on the WCAG 2 accessibility standards for AA and AAA in normal and large font sizes. If you need a reminder of the contrast ratio requirements or what font size qualifies as large, OddContrast provides helpful tips and a link to learn more.

What New Features Should OddContrast Have?
Copy permalink to “What New Features Should OddContrast Have?”OddContrast is still in development. Let us know if you have a favorite feature you’d like to see in OddContrast. To receive updates when new features arrive, sign up for OddNews.
Open Source Sponsors
Current Sponsors
A huge thank you to the individuals and organizations sponsoring OddBird’s open source work!
Sponsor OddBird’s OSS Work
We love contributing back to the languages & tools that developers rely on, from CSS & Sass to browser polyfills and Python. Help us keep that work sustainable and focused on developer needs!




