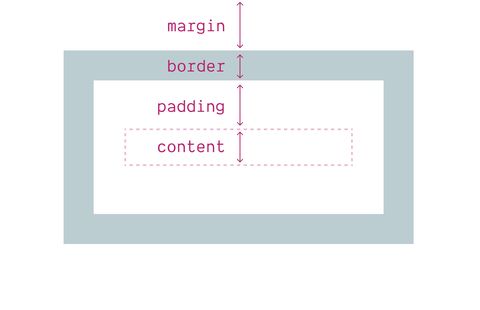
Don’t Inherit the Box Model
It’s time to stop spreading this out-dated practice
Setting the box-sizing model to border-box is one of the few remaining CSS ‘resets’ used across most projects. But there are two common approaches, and the more popular choice will cause more problems than it solves.