Make the Web a More Colorful Place!
A guide to using new color spaces & formats with OddContrast
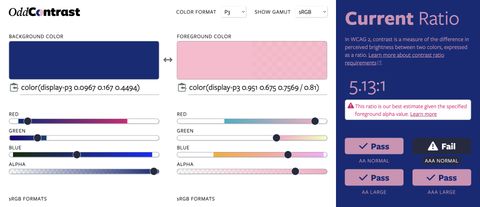
OddBird’s color tool not only checks contrast ratios, but supports the new CSS color formats and spaces.

Front-end developer @ OddBird since
David (he/him) is a web designer, bird watcher, and photographer focused on performance, layouts, and accessibility.
David helps bring designs to life with modern tools. He’s passionate about pushing forward page layouts on the web while staying true to standards, and building a web that can be used by anyone, no matter their ability or device. A native Texan, he is now based in Stockholm, Sweden, where he spends time cycling, taking photographs, and watching birds.
Color contrast checker with Oklch, Oklab, P3, and more
OddContrast is a color format converter, featuring newer color formats like Oklch, Oklab, and the Display P3 color space. It’s also a color contrast checker to help designers meet WCAG 2 accessibility standards.
Popover, CSS Anchor Positioning, Cascade Layers
Along with our work for the W3C developing specifications for the CSS language, OddBird has started and maintains a number of powerful polyfills for new web platform features including the Popover attribute, CSS Anchor Positioning, and Cascade Layers.
Automated style guides
Design systems streamline development, communication, and consistency – but often rely on dedicated teams and extended budgets. We wanted a tool that helps create and maintain living style guides & pattern libraries in an agile process, and on a budget. Herman helps you keep your development process simple – and your UX consistent – as you scale over time.
Customizable web presentations
Design-token management in Sass

A guide to using new color spaces & formats with OddContrast
OddBird’s color tool not only checks contrast ratios, but supports the new CSS color formats and spaces.

Display color gamut ranges and more
OddContrast, OddBird’s color format converter and contrast checker, gets new features – including the ability to swap background and foreground colors, and display color gamut ranges on the color sliders. Contrast ratios now incorporate foreground color alpha values.

Join us for a dynamic exploration of FastAPI, a modern Python framework for API development.

During our conversation we look at 3 examples of unintuitive web design, and learn how to create websites and apps that are more intuitive using object-oriented user experience (OOUX) design strategies.

Now is the time to begin experimenting with a long requested layout tool.
The @container query, that elusive feature developers have been requesting
and proposing for years, has finally made its debut in a browser. Well, sort
of. Here we’ll explain what container queries are, how they work, and what
other features they might come with once fully supported in browsers.